Your head’s spinning. Every mobile development framework out there swears to you that it’s fast, flexible, and future-proof. They promise native polish, job security, and that they’ll cure your acne. But after yet another late-night doomscroll through Stack Overflow, you’re still stuck burning hours and budget trying to pick the least-wrong option.
There’s a darn good reason this is so hard. You’re choosing a stack, but you’re also deciding on a culture that you’ll have to be a part of down the line. This fork in the digital road will change a lot of how you work. It will even have a very real impact on your quality of life.
This guide cuts through the boilerplate. It’ll help you choose the right mobile app development framework for your team, your goals, and your sanity.
What Are Mobile Development Frameworks?
Mobile app development frameworks are toolkits that help developers build mobile apps on iOS and Android from a single codebase. They build native apps, web apps, and cross platform mobile applications. They offer shared components, consistent architecture, and fast iteration cycles.

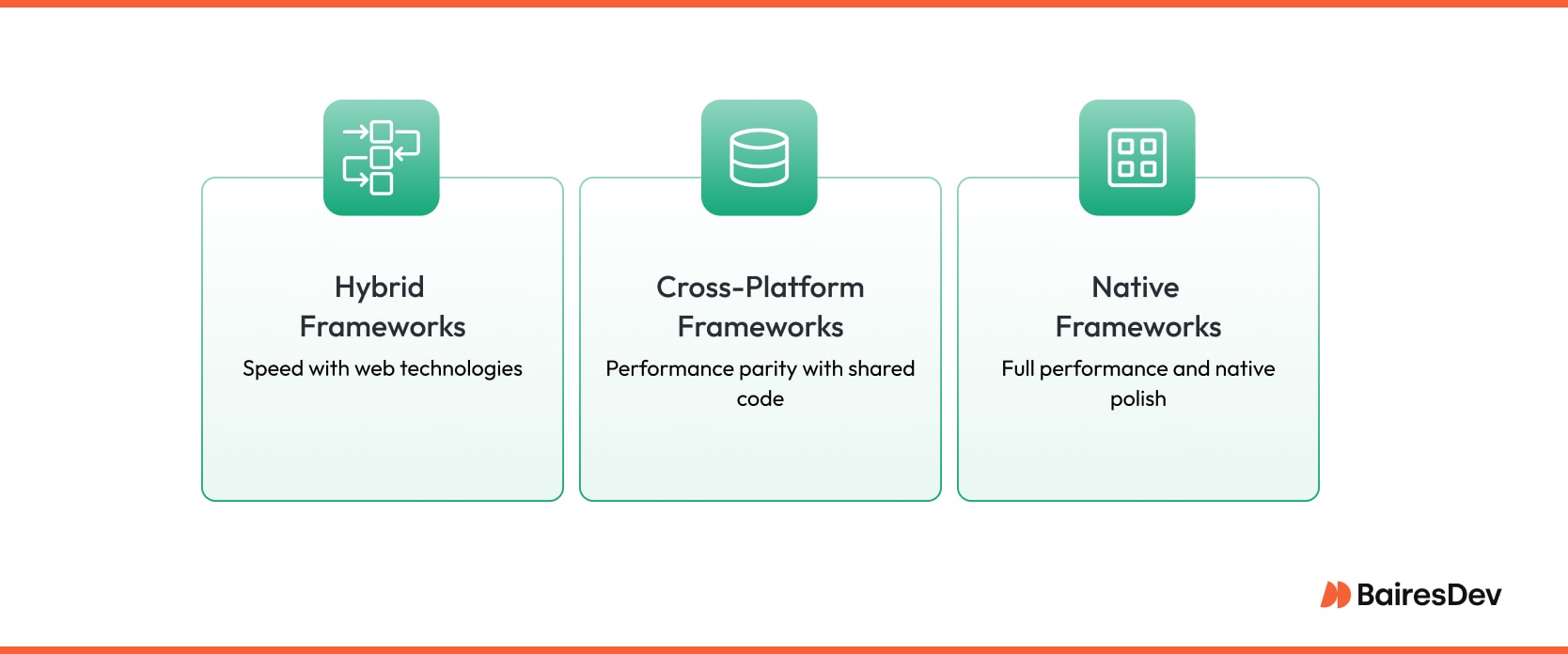
There are three main types of mobile app development frameworks:
- Native frameworks (like SwiftUI and Jetpack Compose) deliver full performance and native polish, but require separate codebases per platform.
- Cross platform mobile app frameworks (like Flutter and React Native) aim for performance parity using shared UI and business logic.
- Hybrid frameworks (such as Ionic or Cordova) rely on web technologies to build mobile apps within a WebView, often sacrificing performance for speed.
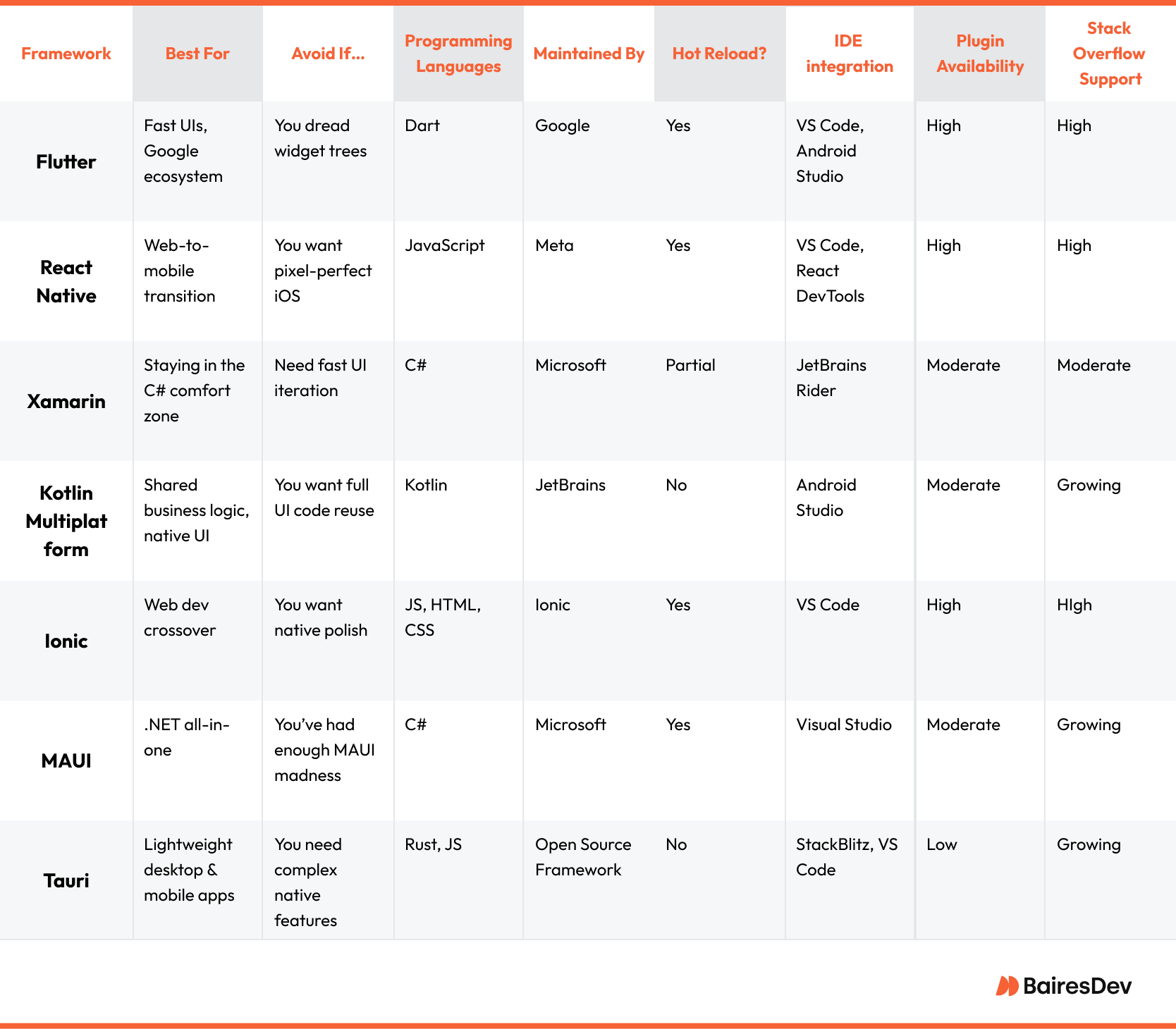
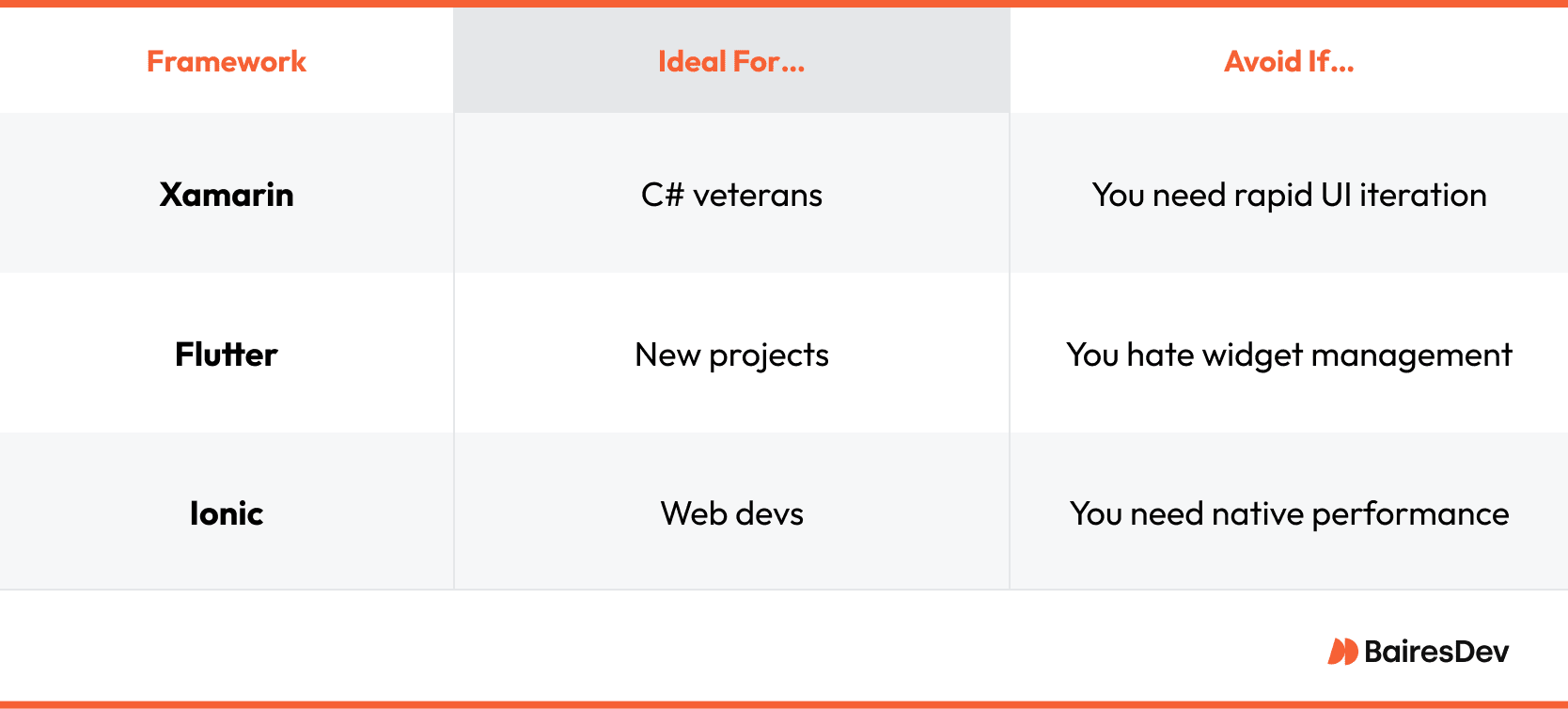
TL;DR: Mobile Development Framework Decision Cheat Sheet
Choosing the right mobile app framework shouldn’t feel like a Stack trace quest. To save you from framework fatigue, we’ve laid out the pros, cons, and dev-fit factors for each major player in mobile app development. If you’re deep in cross-platform app development, this cheat sheet will fend off plugin panic.

Group 1: Future-Proof & Popular
These mobile development frameworks dominate community support, corporate backing, and long-term viability. They’re engineered for performance, speed, and scale. In essence, all enable developers to build once and deploy everywhere.
Flutter (Excellent)
Flutter has the three F’s: fast, flexible, and fiercely supported by Google. It’s built on Dart and feels more like a UI game engine than a traditional app development framework. You get hot reloads, a strong plugin ecosystem, and Firebase integration out of the box. But, beware the widget wrangling.
- Best if: You want fast UI, Google support
- Avoid if: You hate widget complexity
React Native (Excellent)
React Native spans the gap between web and mobile. It’s ideal for JavaScript teams looking to scale into mobile app development without starting from scratch. The React DevTools, VS Code support, and community plugins make it powerful. Be warned that in iOS polish React Native is hit-or-miss. And if you’re not careful you can end up knee-deep in JS spaghetti.
- Best if: You’re a JS dev
- Avoid if: You need pixel-perfect iOS
Kotlin Multiplatform (Excellent)
Kotlin Multiplatform shares business logic across platforms while preserving the native UI experience. JetBrains built it for scalability and flexibility. Unlike Flutter or React Native, you don’t get one UI codebase. Just one logic layer. If you want cross-platform reuse without sacrificing native apps design, it’s a strong pick.
- Best if: You want shared logic but native UI
- Avoid if: You want full code reuse
Group 2: Web-Based Hybrids
Here’s a minor nightmare: You fire up VS Code, eager to ship that cross-platform MVP by Friday. But when UI jank shows up in testing, you’re deep in hybrid hustle. These mobile app frameworks favor web speed over native polish.
Ionic (Excellent)
Ionic is a go-to for teams fluent in web technologies who want rapid mobile app development. Built with HTML, CSS, and JavaScript, it lets you create cross-platform mobile apps using a single codebase. It supports native features via plugins, but heavy apps may struggle to match native apps performance.
- Best if: You’re a web dev team building apps fast
- Avoid if: You need high-performance native interactions
Tauri (Excellent)
Tauri is gaining traction for building lightweight desktop and mobile platforms apps using web stacks without bloating the final app size. Built with Rust and JavaScript, it’s great for privacy-first apps and memory-efficient builds on low-end devices. But as a newer player in cross platform mobile dev, community and plugin support still lag behind.
- Best if: You want lightweight, secure builds
- Avoid if: You need robust plugin ecosystems
Framework7 (Unpopular)
Framework7 mimics the iOS look-and-feel with web components, making it perfect for spinning up quick iOS-style mobile apps. While fast to prototype, Android support isn’t as refined. It’s a niche choice in the world of mobile app development frameworks, but can shine in focused app development scenarios.
- Best if: You want iOS-style UI in a web app
- Avoid if: You’re targeting Android with native fidelity
Cordova (Declining Fast)
Cordova lets you wrap web apps in a native shell, creating hybrid mobile apps quickly. But beware the Cordova curse of slow rendering, outdated plugins, and limited support. It’s been widely replaced by newer mobile app development frameworks, but still powers many legacy builds that rely on simple app development needs.
- Best if: You’re reviving or maintaining old hybrid apps
- Avoid if: You need smooth UX or modern performance
Group 3: For the C# Comfort Zone
You’re deep in Visual Studio when someone suggests switching to Flutter. You pause, crack your knuckles, and say, “I’m comfortable in VS and C#… but open to learning.” C# is comfy because mobile app development frameworks like Xamarin, MAUI, and UNO offer cross-platform reach without leaving .NET behind.
Xamarin (Good)
Xamarin was the original bridge between .NET and native app development, but today it often feels like a balancing act. Devs call it the Xamarin shuffle. You share code across mobile applications, but native UI adjustments on iOS or Android still need platform-specific work. The platform’s age shows in build tooling and plugin support that can lead to time-consuming stack trace safaris.
Best if: You’re a C# dev building enterprise mobile apps and want shared logic across platforms.
Avoid if: You need fast UI iteration or modern plugin support.
MAUI (Good)
MAUI—Microsoft’s successor to Xamarin—aims to unify cross-platform app development under one roof. It supports Android, iOS, macOS, and Windows with a single project. But that “one size fits all” approach comes with growing pains. It runs into tooling bugs, sluggish performance, and a feeling of beta testing in production.
- Best if: You’re a .NET team that needs broad platform support from one codebase.
- Avoid if: You want stability and fast iteration out of the box.
UNO Platform (Good)
UNO is a lesser-known gem in the .NET world. It extends WinUI across native apps, the web, and even Linux. It also supports WebAssembly. That’s a rare feature among mobile app development frameworks. UNO is a solid choice for teams with deep UWP investments. But niche means fewer plugins and a smaller community than React Native or Flutter.
- Best if: You want consistent .NET UI across platforms, including WebAssembly.
- Avoid if: You need a large ecosystem or robust third-party plugin support.
Group 4: Niche or Legacy Tools
Not every framework dies with a bang. Some just fade into backlog purgatory. They may be still running and still shipping, but barely hanging on. These legacy mobile app development frameworks haven’t vanished, but if you’re picking one for a new build, tread carefully. Maintenance is light, plugin support is thin, and the community’s mostly moved on.
PhoneGap (Legacy Only)
Once the go-to for hybrid app development, PhoneGap let teams use web tech to ship multi platform apps quickly. But with Adobe ending support, it’s now a relic. While it still powers some legacy android apps, you’ll hit major roadblocks if you try to build anything new in it.
- Best if: You’re maintaining a legacy hybrid app
- Avoid if: You want updated tooling and modern plugins
Corona SDK (Niche)
Corona SDK, now Solar2D, was built for game-focused app developers using Lua. It’s light, fast, and good for 2D mobile games. But in the broader app development framework landscape, it feels disconnected from modern workflows, lacking native UI support and comprehensive IDE integration.
- Best if: You’re building simple 2D games with Lua
- Avoid if: You want scalable mobile or desktop apps
jQuery Mobile (Legacy Only)
This framework brought responsive web design to mobile applications before it was cool. It’s great for simple UIs and quick demos. But its UI and plugin system feel outdated compared to today’s cross-platform frameworks. It’s rarely used in serious mobile app development now.
- Best if: You need a fast prototype or web-based MVP
- Avoid if: You want pixel-perfect, performance-optimized UIs
Sencha (Unpopular)
Sencha Ext JS targets enterprise-grade android apps and desktop apps with complex data UIs. It’s robust, but the learning curve is steep, and licensing can be restrictive. If you’re not already committed to its ecosystem, it may not be worth the effort for new app development projects.
- Best if: You’re building complex enterprise dashboards
- Avoid if: You want rapid development and community support
Appcelerator Titanium (Legacy Only)
Titanium set out to deliver native code performance with JavaScript. That was ambitious, but it was never fully realized. While it offered early cross platform framework support, its ecosystem declined. Maintenance is inconsistent, and tooling lacks modern polish. Most teams have switched to building React Native apps or Flutter apps. Appcelerator is now deprecated.
- Best if: You’re updating an older Titanium project
- Avoid if: You want stable tools and strong community backing
When to Choose Native Over Cross-Platform
As much as cross-platform apps promise “build once, deploy everywhere,” sometimes native wins. When the stakes are high for performance, precision, or device-level control, native code is king.
Native for Heavy Graphics
If you’re building something graphically intense (Think: Genshin Impact) React native or Flutter won’t cut it. Native tools like SwiftUI (backed by Craig Federighi’s iOS vision) and Jetpack Compose are hard to beat for hardware APIs, animations, and rendering pipelines.
Native for Full Control
Choose native when your app framework needs full control over sensors, cameras, or custom animations. It’s also the go-to for mobile apps that need pixel-perfect design on iOS, or Android apps with performance parity. Integrations are tight during the development process.
Which Stack Fits Which Framework?
Load balancing isn’t always about equal distribution, and neither is choosing the right app framework. You need to align your dev strengths with tools that minimize friction and maximize velocity. The right framework makes your development process hum, so you can scale more confidently.

Beyond Framework Choice: Tools and Factors That Still Matter
Choosing the right mobile app development framework is only part of the equation. What slows teams down the most is all the stuff around the framework. The tools, integrations, and workflow decisions you make shape how fast and clean your app can ship.
Don’t Stick on Emulator Speed
Whether you’re using Flutter, React Native, or Kotlin, emulator responsiveness helps with UI and logic testing, but it shouldn’t drive your framework decision. Most modern emulators are fast enough for daily workflows.
FlutterFlow and Swiftic
Need a quick MVP? FlutterFlow and Swiftic are solid low-code tools for mockups or client demos. They’re not full replacements, but they help teams move fast—especially those without deep mobile experience.
Postman
No matter your stack, Postman belongs in your toolkit. It helps you test APIs before you build out the UI, and it’s universally useful across all development frameworks and platforms.
Firebase
Firebase integrates with nearly every major framework and handles auth, storage, analytics, and push. It’s ideal for teams that want to skip backend setup and ship sooner.
Stripe and PayPal
When it comes to payment flows, Stripe and PayPal are fast, reliable, and easy to integrate. They let your team focus on the frontend while handling the hard parts of compliance and transactions.
Final Thoughts: Choosing the Best Mobile App Framework for Your Needs
There’s no silver bullet in cross-platform mobile development. Every operating system, team structure, and business goal demands a particular framework. The real challenge is finding the tool that fits your stack, people, and priorities.
Use the cheat sheet above as your launchpad. Your cross-platform app development might start with UI components, evolve with native script, and mature into something that balances speed with advanced features. Like any good project, success starts with the right foundation and a willingness to iterate.